Met CSS zijn de mogelijkheden om je menu er fantastisch uit te laten zien eindeloos. Open style.css weer in de editor (dit is de plek waar het gebeurt!). Sla het bestand elke keer als je iets verandert, op en herlaad je website.
Zoek je
nav ulselector op en voeg nog een aantal regels toe, zodat het er zo uit ziet:nav ul { background-color: tomato; border-style: solid; border-color: MediumVioletRed; border-width: 2px; padding: 10px; }De eigenschap
paddingvoegt wat extra ruimte toe. Kun je bedenken wat de andere eigenschappen doen ('border' betekent lijst, zoals om een schilderij).Experimenteer met verschillende kleuren en verschillende hoeveelheden pixels.
Dat de links onderstreept zijn, is eigenlijk ook niet zo mooi. Deze kun je laten verdwijnen door de volgende regels toe te voegen na de regels voor
nav ul li.nav ul li a { text-decoration: none; }Je kunt de regel overal neerzetten, maar het handig om regels die met elkaar te maken bij elkaar in de buurt te zetten, zodat je ze gemakkelijk terug kunt vinden.
Deze regel geldt nu voor links (<a>tags) in list items in een willekeurige lijst in de navigatie (nav) selectie. Wauw!Zoek nu je
nav ul liselector op en voeg de volgende regel toe tussen de gekrulde haken:color:PapayaWhip;Kies een kleur die je mooi vindt!
Zullen we ronde hoeken maken? Voeg de volgende regel toe aan de
nav ulregels en kijk wat er gebeurt:border-radius: 10px;De eigenschap
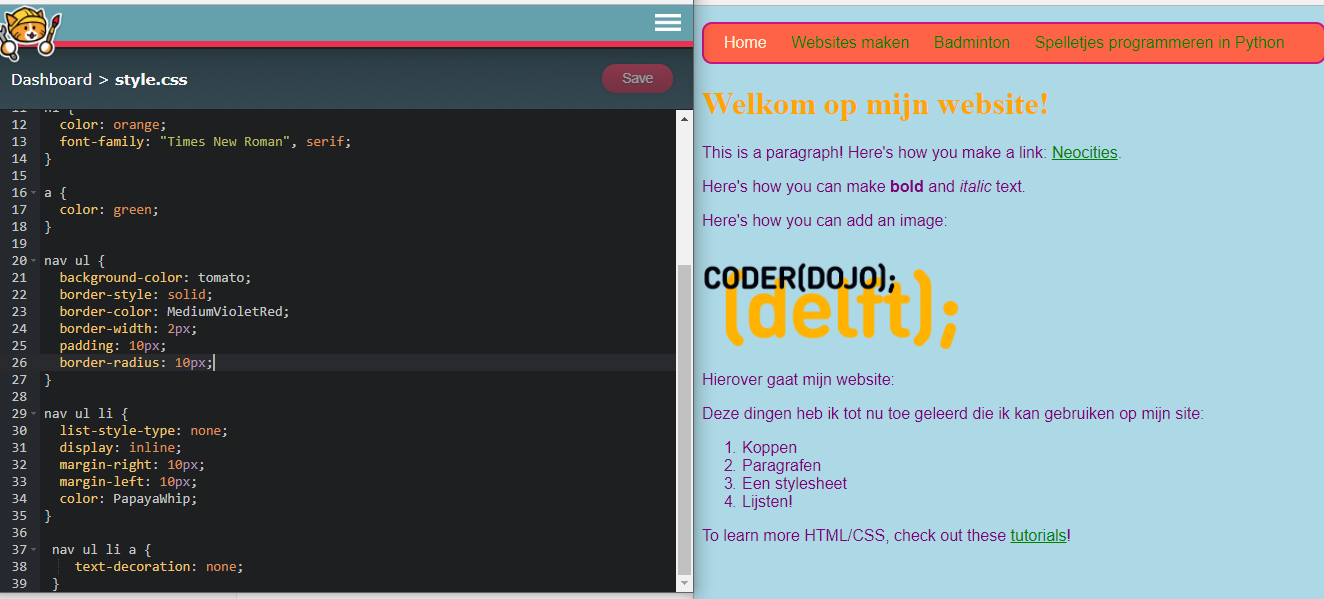
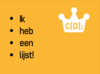
border-radiusis een makkelijke manier om alles er cooler uit te laten zien! Als een extra uitdaging voeg een nieuwe regel toe aan je stylesheet voor plaatjes. Hiervoor gebruik je deimgselector. Voeg hieraan eens eenborder-radiusregel toe.Onze stylesheet en pagina zien er nu zo uit. En die van jou?